随着互联网的迅猛发展,HTML(超文本标记语言)成了网页设计与开发的基石。在创建网页时,理解和掌握HTML标签及其属性的用法至关重要。本文将为您呈现一份全面的HTML标签属性大全,帮助您更好地利用HTML创建出优秀的网页。

一、基本HTML标签及其属性
HTML标签有很多,每个标签都有其特定的用途。常见标签包括:
:定义HTML文档的根元素。:包含文档的元数据,包括标题、样式、脚本等。
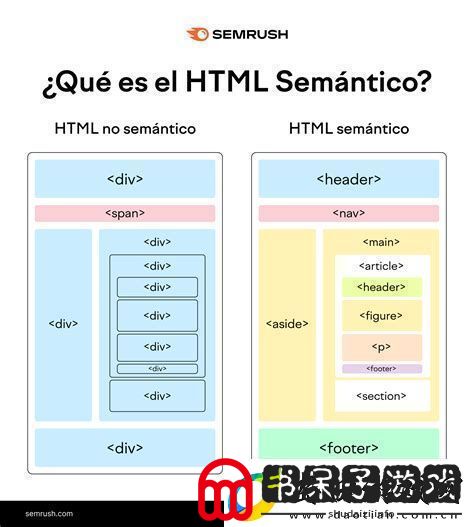
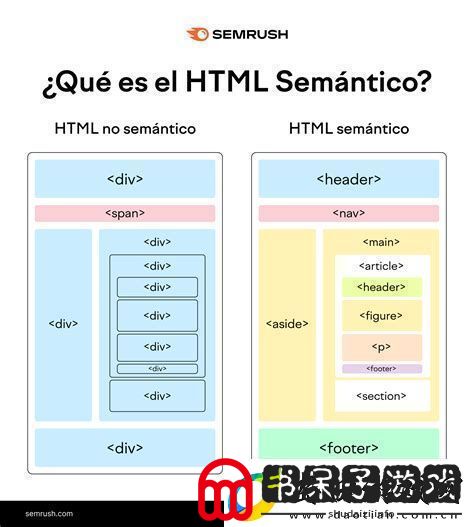
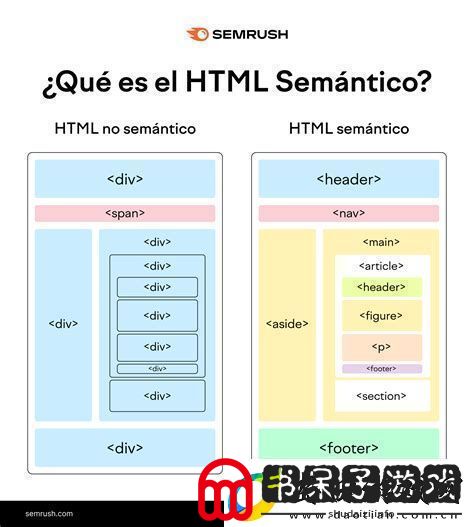
:定义网页的标题,在浏览器标签中显示。</p><p><body>:包含网页的主体内容。</p><p>:定义段落。</p><p>:定义超链接,常用属性有</p><p>href:链接的地址。</p><p>target:指定链接的打开方式(如_blank在新窗口中打开)。</p><h3>二、语义化标签</h3><p>随着HTML5的推出,越来越多的语义化标签被引入。这些标签不仅提高了代码的可读性,还对SEO(搜索引擎优化)有帮助。常用的语义化标签有:</p><h3>:定义网页的头部,通常包括标题和导航。</p><p><footer>:定义网页的底部,通常包含版权信息或联系信息。</p><p>:定义独立的内容块,例如一篇文章。</p><p><section>:定义网页的一个区段。</p><p><nav>:定义导航链接集合。</p><h3>三、图像与多媒体标签</h3><p>网页中常常需要嵌入图像或其他多媒体内容。相关标签包括:</p><p style="text-align: center;"><img>:定义图像,常用属性有:</p><p>src:指定图像文件的路径。</p><p>alt:为图像提供替代文本,提升可访问性。</p><p>width和height:设置图像的宽度和高度。</p><p>:用于音频播放,常用属性包括</p><p>controls:添加音频播放控件。</p><p>src:指定音频文件的路径。</p><p><video>:用于视频播放,常用属性包括</p><p>controls:添加视频播放控件。</p><p>src:指定视频文件的路径。</p><p>width和height:设置视频的宽度和高度。</p><h3>四、表单与输入标签</h3><p>表单用于收集用户的输入,HTML提供了一系列标签来构建各种类型的表单。常见标签包括:</p><p><form>:定义表单,常用属性有:</p><p>action:表单提交地址。</p><p>method:提交方式(GET或POST)。</p><p><input>:定义输入控件,类型多样,常用属性包括</p><p>type:输入字段的类型(如text、password、email等)。</p><p>placeholder:在输入框内显示提示文本。</p><p>required:设置字段为必填。</p><p><textarea>:定义多行文本输入区域。</p><p><button>:定义按钮,常用于提交表单。</p><p>HTML标签及其属性是构建网页的基础。掌握它们不仅能帮助开发者更高效地完成工作,还有助于提高用户体验和网页的可访问性。希望本文的HTML标签属性大全能够为您的学习和开发提供帮助。</p> </article>
</div>
</div>
<div class="bagGMreg">
<div class="titleD">
<div class="dsfai">
<span class="iconDt"></span>
<span class="titleName">相关文章</span>
</div>
</div>
<div class="dsfbtw mgT20">
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82658.html" class="staTitle1">html标签属性大全及用法-html标签属性大全-完美版</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82657.html" class="staTitle1">国外真人CSGO视频如何提升你的游戏技能和娱乐体验</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82656.html" class="staTitle1">OverFlower第一季:为何这部奇幻冒险剧会吸引如此多观众的关注</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82655.html" class="staTitle1">星际战甲背包的使用技巧</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82651.html" class="staTitle1">教室爱欲无删减韩国:大胆探索青少年情感与欲望的真实呈现</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82650.html" class="staTitle1">91制作天麻传媒免费入口91制作天麻传媒免费入口畅享版v2.2</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82649.html" class="staTitle1">咸鱼之王推图7403关攻略分享:轻松通关的秘诀大揭密</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82647.html" class="staTitle1">如何通过莫扎兔观影官网享受高质量的电影观影体验</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82646.html" class="staTitle1">如何使用麻花影视在线看电视剧-有哪些实用技巧与优势</a>
</div>
<div class="newStraRList">
<i class="iconfont icon-tuceng newSaLstIcon"></i>
<a target="_Blank" href="//www.shudaizi.info/articlenew/82645.html" class="staTitle1">刺激战场未满十八岁健康与游戏平衡-网友:需要管理游戏时间!!</a>
</div>
</div>
</div>
</div>
<div class="gmHuR">
<div class="gmHContBox">
<div class="titleC">
<div class="dsfai">
<span class="iconDt"></span>
<span class="titleName">官方推荐</span>
</div>
</div>
<div class="mgT20">
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/30157.html">
<div class="invTitle">
<div class="colgy1">麻花星空无限传媒有限公司老牛版本:创新融合与企业发展并行助力媒体行业腾飞</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-02-11 17:34:13</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0211/0e6733cd9ec9ab001ea08faa29b8285c.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/34707.html">
<div class="invTitle">
<div class="colgy1">在厨房被稀到爽的一天电影能带给我们什么样的情感启发</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-02-14 15:49:25</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0214/e63272edc3e77f186ff894b6d9a8f914.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/40708.html">
<div class="invTitle">
<div class="colgy1">梦幻西游页版小试牛刀五毒俱全怎么打-小试牛刀五毒俱全阵容打法攻略-热点教程</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-02-19 14:28:24</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0219/b434a981dac77a81614a76472daf876d.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/18825.html">
<div class="invTitle">
<div class="colgy1">为什么“嗯~啊~轻一点-茄子视频”在短视频平台如此受欢迎-了解其独特魅力与创作技巧</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-02-02 03:06:19</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0202/8f60cdf40629d08e39ebd5f363bc92ad.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/19992.html">
<div class="invTitle">
<div class="colgy1">国产做受❌❌❌777cos游戏,网友: “期待更多有趣的角色!”</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-02-03 13:41:19</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0203/fbdd8330d4893395fb7a6bad493ae5ad.jpg" />
</a>
</div>
</div>
<div class="gmHContBox">
<div class="titleC">
<div class="dsfai">
<span class="iconDt"></span>
<span class="titleName">猜你喜欢</span>
</div>
</div>
<div class="mgT20">
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/82658.html">
<div class="invTitle">
<div class="colgy1">html标签属性大全及用法-html标签属性大全-完美版</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-03-22 17:15:56</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0322/7bd76d0459a3b7ee0669c42ad0e618da.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/82657.html">
<div class="invTitle">
<div class="colgy1">国外真人CSGO视频如何提升你的游戏技能和娱乐体验</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-03-22 17:15:33</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0322/b6ff23ed98b2d150dc094755d11edc56.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/82656.html">
<div class="invTitle">
<div class="colgy1">OverFlower第一季:为何这部奇幻冒险剧会吸引如此多观众的关注</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-03-22 17:15:26</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0322/761bbce54ac205ecdb9152cdc8bc8039.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/82655.html">
<div class="invTitle">
<div class="colgy1">星际战甲背包的使用技巧</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-03-22 17:14:39</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0322/8d80010f2561b7e89da32997251b1462.jpg" />
</a>
<a target="_Blank" class="invitation" href="//www.shudaizi.info/articlenew/82651.html">
<div class="invTitle">
<div class="colgy1">教室爱欲无删减韩国:大胆探索青少年情感与欲望的真实呈现</div>
<div class="dsfbtw ft12 colgy3 mgT20">
<span>2025-03-22 17:14:11</span>
</div>
</div>
<img class="invPic" src="//www.shudaizi.info/uploads/2025/0322/cc645ef920df1b5205dfdb8234310b5b.jpg" />
</a>
</div>
</div>
</div>
</section>
<script src="/api.php?op=count&id=82658&modelid=1"></script>
<i class="iconfont icon-huidaodingbu backTop hide"></i>
<section class="pageFoot" id="pageFoot">
<div class="webbody ht100 pcBody" id="footConsult">
<div class="botomNav">
<a href="/sitemaps.xml">网站地图</a>
<a href="/" title="书呆子游戏">书呆子游戏</a>
</div>
<div class="copyright">
<p>Copyright © 2025 </p>
<p><a class="a_grey" href="http://beian.miit.gov.cn" id="ba"></a> </p>
<P>抵制不良游戏,拒绝盗版游戏。 注意自我保护,谨防受骗上当。 适度游戏益脑,沉迷游戏伤身。 合理安排时间,享受健康生活</P>
</div>
</div>
</section>
<script type="text/javascript">
$(".backTop").click(function() {
document.body.scrollTop = 0;
document.documentElement.scrollTop = 0;
})
window.onscroll = function() {
var scrollTop = $(this).scrollTop();
var scrollHeight = $(document).height();
var windowHeight = $(this).height();
if (scrollTop > 100) {
$(".backTop").removeClass('hide')
} else {
$(".backTop").addClass('hide')
}
};
</script> </div>
</body>
</html>